Der Code-Relations-Browser stellt die Überschneidungen von Codes in ausgewählten Dokumenten dar. So lassen sich Verbindungen und eventuelle Zusammenhänge zwischen bestimmten Codes sehr effektiv identifizieren.
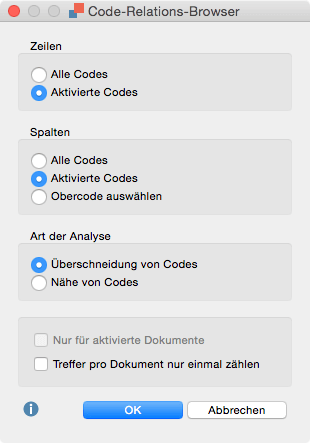
Vergleichbar mit dem Code-Matrix-Browser können Sie auch hier im Vorfeld Dokumente und/oder Codes aktivieren, um Ihre Analyse einzugrenzen. Wenn keine Aktivierung erfolgt, werden automatisch alle verfügbaren Dokumente und Codes in das Diagramm einbezogen. Ferner können Sie noch die Art der Analyse bestimmen.

Durch Klick auf OK erscheint das Diagramm-Fenster.

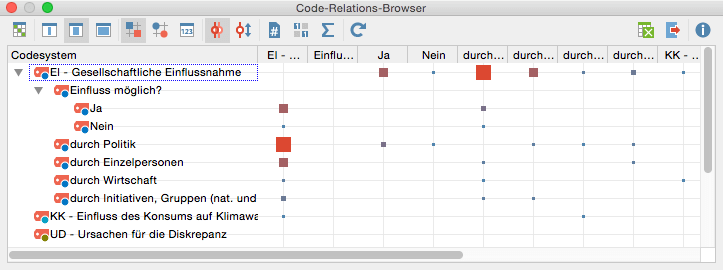
Der Aufbau ähnelt sehr stark dem Code-Matrix-Browser und auch die Interpretation verläuft weitgehend analog: Auf der X-Achse werden die im vorherigen Schritt ausgewählten Codes und auf der Y-Achse alle (Sub-)Codes angezeigt. Die Punkte an den Schnittpunkten symbolisieren Code-Überschneidungen. Auch hier gilt: Je dicker der Punkt (bzw. das Viereck), desto mehr Überschneidungen gibt es.
Hinter dem ![]() Icon verbirgt sich die Anzeige-Option zur Berücksichtigung der Code-Nähe. Interessant ist dies, wenn sich Codes zwar nicht überschneiden, aber in unmittelbarer Nähe zueinander befinden. Diese Nähe kann eigens definiert werden.
Icon verbirgt sich die Anzeige-Option zur Berücksichtigung der Code-Nähe. Interessant ist dies, wenn sich Codes zwar nicht überschneiden, aber in unmittelbarer Nähe zueinander befinden. Diese Nähe kann eigens definiert werden.

Sie können sich zum Code-Relations-Browser auch eines unserer Videotutorials ansehen:
