Die Funktion „emoticode“ ermöglicht Ihnen, Emojis und Symbole zu Text- und Bildsegmenten sowie zu Audio- und Videoclips zuzuordnen. Dabei kann prinzipiell über die gleiche Funktionalität verfügt werden wie beim „normalen Codieren“: Alle Funktionen des herkömmlichen Codierens werden unterstützt, d.h. die Emojis und Symbole werden auch in den Übersichtstabellen der codierten Segmente und in Visualisierungen wie beispielsweise dem Dokument-Portrait dargestellt.
Emojis
Sie können in MAXQDA auf die komplette Unicode-Emoji-Bibliothek des Betriebssystems mit mehr als 3000 Symbolen zurückgreifen und so beim Codieren die gleichen Symbole anwenden, die Sie schon vom Versenden von Nachrichten auf Ihrem Smartphone kennen und lieben.
Das emoticode-Fenster aufrufen
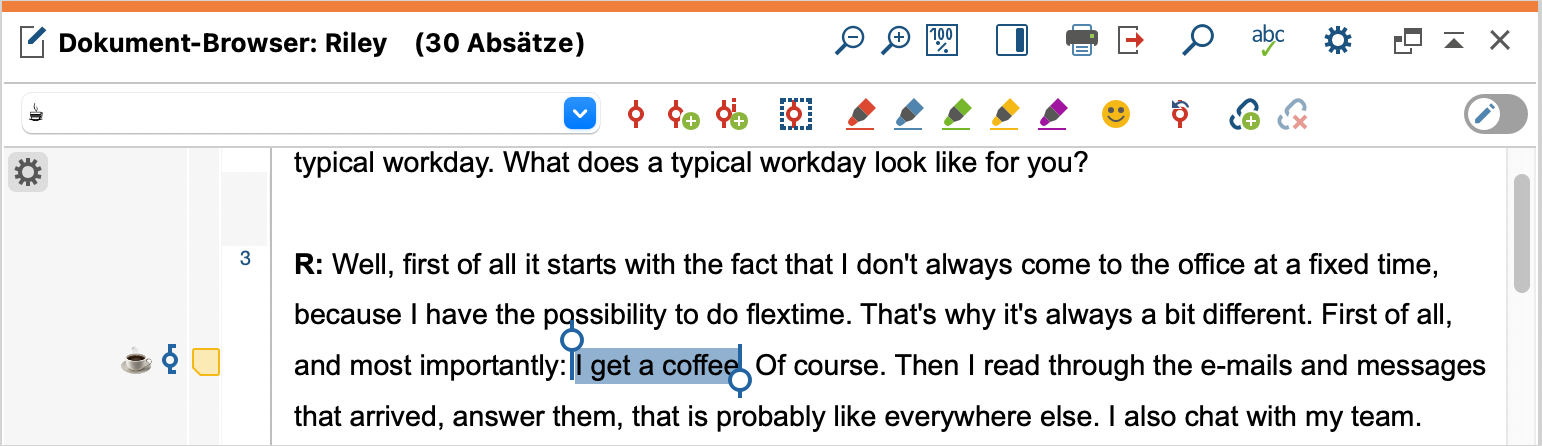
Damit Sie die emoticode-Funktionen nutzen können, muss zunächst das Fenster mit den emoticodes eingeblendet werden. Hierzu verwenden Sie das entsprechende Symbol in der Codierleiste im „Dokument-Browser“:

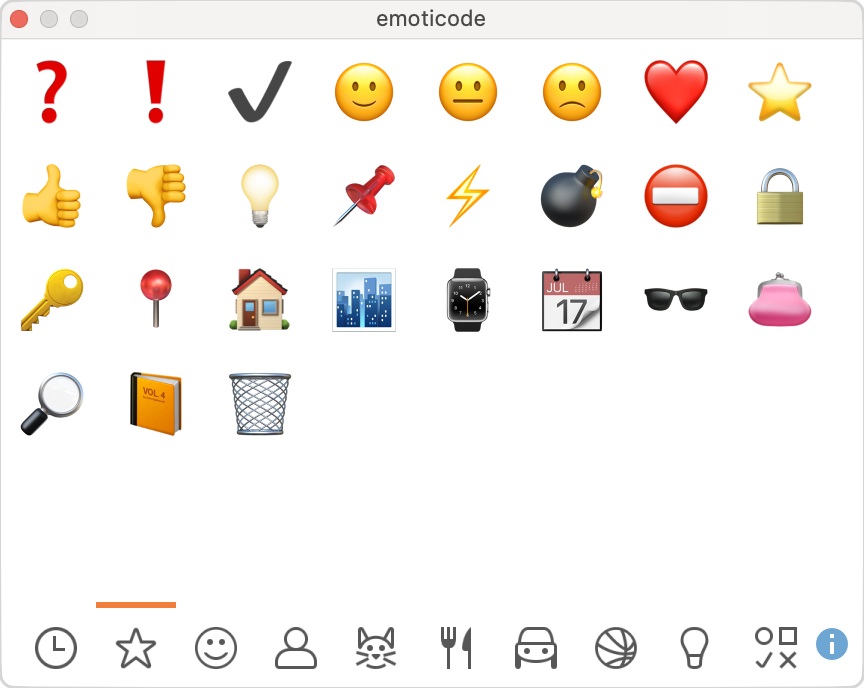
Nach dem Aufruf erscheint das Fenster mit der Sammlung der Emojis auf dem Bildschirm und kann dort beliebig verschoben werden.

Wenn mehr Symbole in einer thematischen Rubrik enthalten sind als bei der gewählten Fenstergröße Platz haben, können Sie mithilfe der Scrollbar am rechten Rand des Fensters durch die Symbole scrollen.
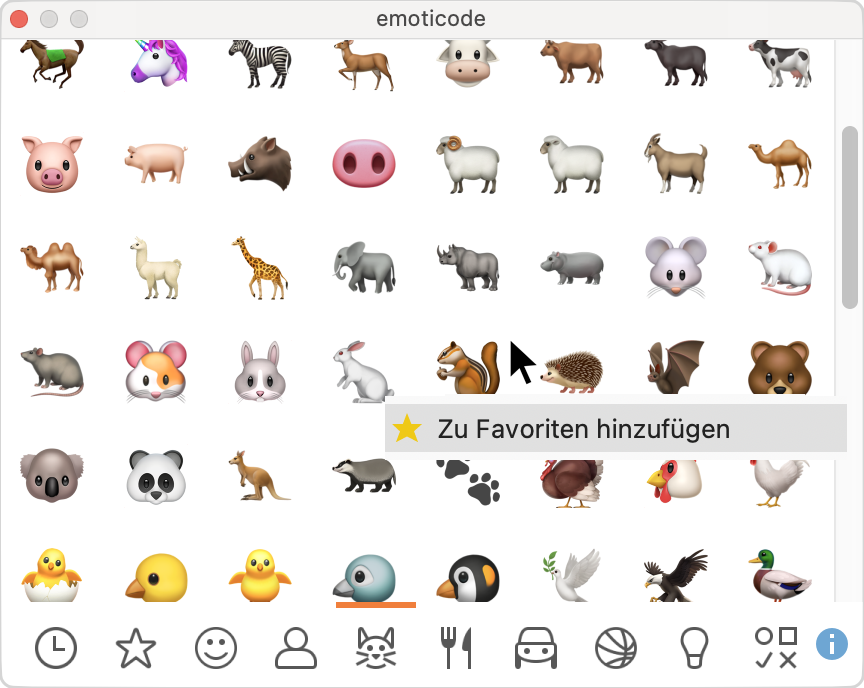
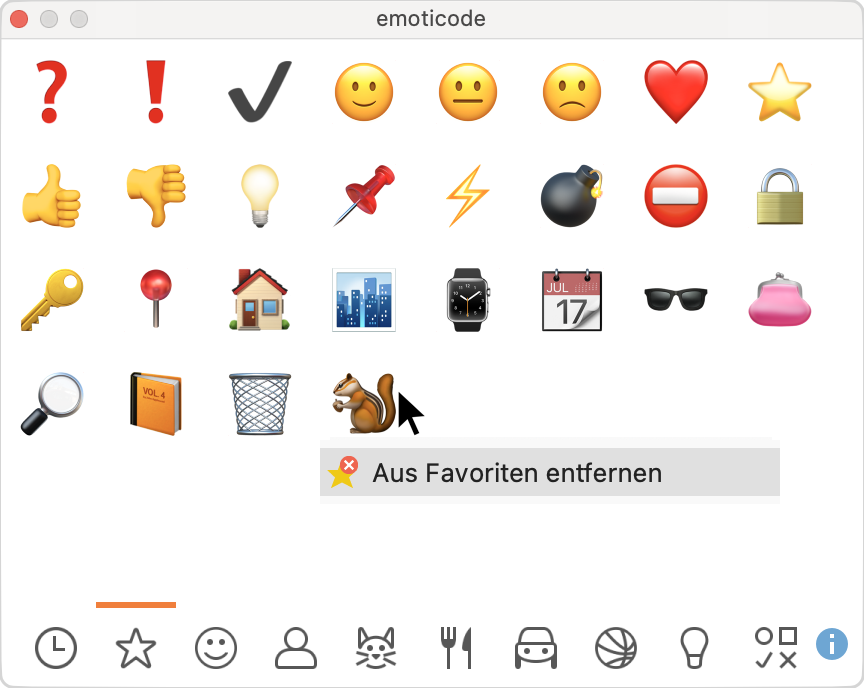
Wenn Sie auf das Icon mit der Uhr klicken, zeigt MAXQDA Ihnen die zuletzt verwendeten Symbole an. Zudem können Sie einige häufig benutzte Symbole zu den „emoticode-Favoriten“ hinzufügen. Klicken Sie hierzu mit der rechten Maustaste auf ein Symbol und wählen Sie Zu Favoriten hinzufügen. Das Symbol erscheint nun zusätzlich in der 2. Rubrik von links, die als Symbol den Stern trägt. Auf die gleiche Art und Weise können Sie ein Symbol aus den Favoriten entfernen.


Codieren mit Emojis
Das Codieren von Segmenten mit Emojis geschieht genau wie beim Farbcodieren und beim Codieren mit der Toolbar, indem ein beliebiges Segment im „Dokument-Browser“ oder „Multimedia-Browser“ markiert wird und anschließend auf das gewünschte Emoji im emoticode-Fenster geklickt wird. Wenn das Emoji bereits im Codesystem vorhanden ist, dann ist auch der umgekehrte Weg möglich, d.h. das markierte Segment lässt sich wie gewohnt mit der Maus auf den Code ziehen – oder der Code auf das Segment.
Anzeige der Codierung im „Dokument-Browser“
Im „Dokument-Browser“ erscheint anstelle des normalen Codesymbols das ausgewählte Emoji in der Mitte des Codierstreifens. Standardmäßig erhalten alle neuen emoticodes die Farbe blau, die Farbe lässt sich wie gewohnt in der „Liste der Codes“ ändern und wird dann auch für den Codierstreifen im „Dokument-Browser“ verwendet.

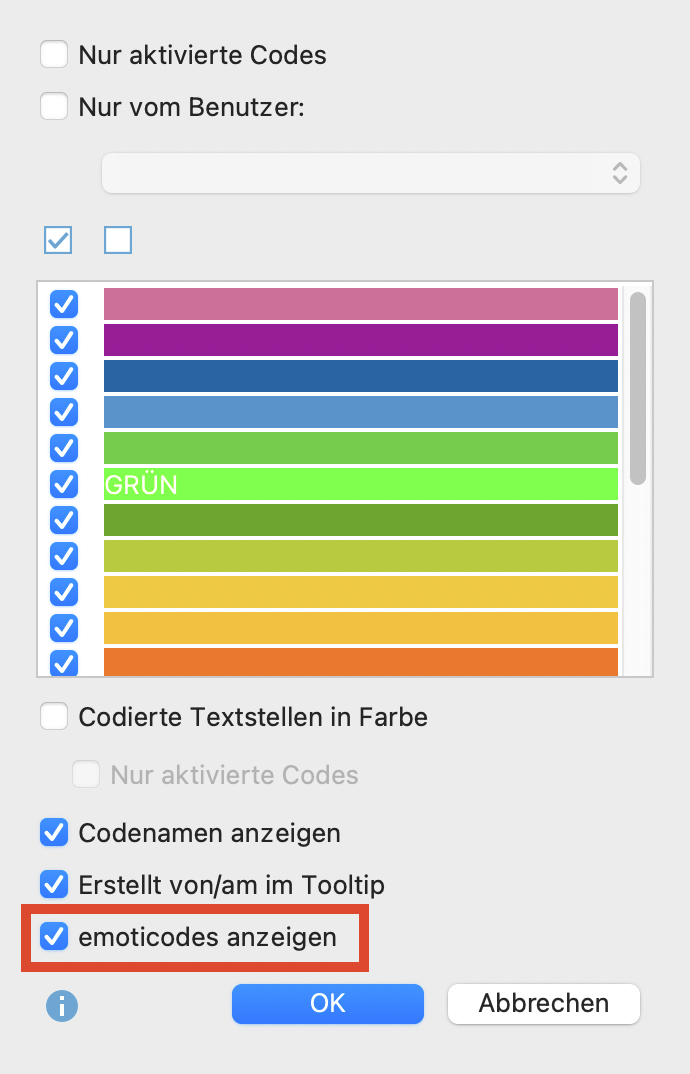
Im Auswahlfenster für die anzuzeigenden Codierstreifen (das Sie mit rechtem Mausklick in den Visualisierungsbereich aufrufen) können Sie die Codierstreifen mit Emojis im „Dokument-Browser“ ein- und ausblenden.

Emoticodes in der „Liste der Codes“
Im Codesystem wird bei normaler Anzeige als Baumstruktur anstelle des üblichen Codesymbols das Emoji angezeigt. Die Anzeige von Codes im Codesystem kann nach Wunsch auf emoticodes beschränkt werden – hierzu öffnen Sie durch Klick auf das Zahnrad die lokalen Einstellungen und wählen die Option Nur emoticodes anzeigen. Diese Einstellung wird automatisch zurückgesetzt, sobald Sie ein anderes Projekt öffnen.
Emojis in der „Liste der codierten Segmente“ und in der „Übersicht codierte Segmente“
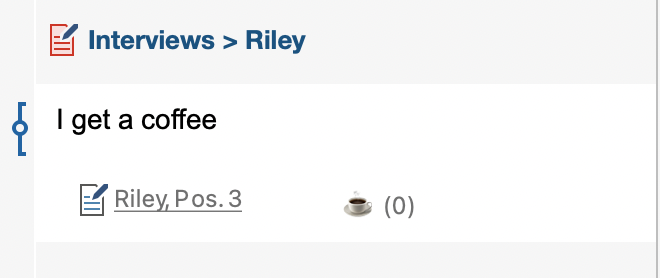
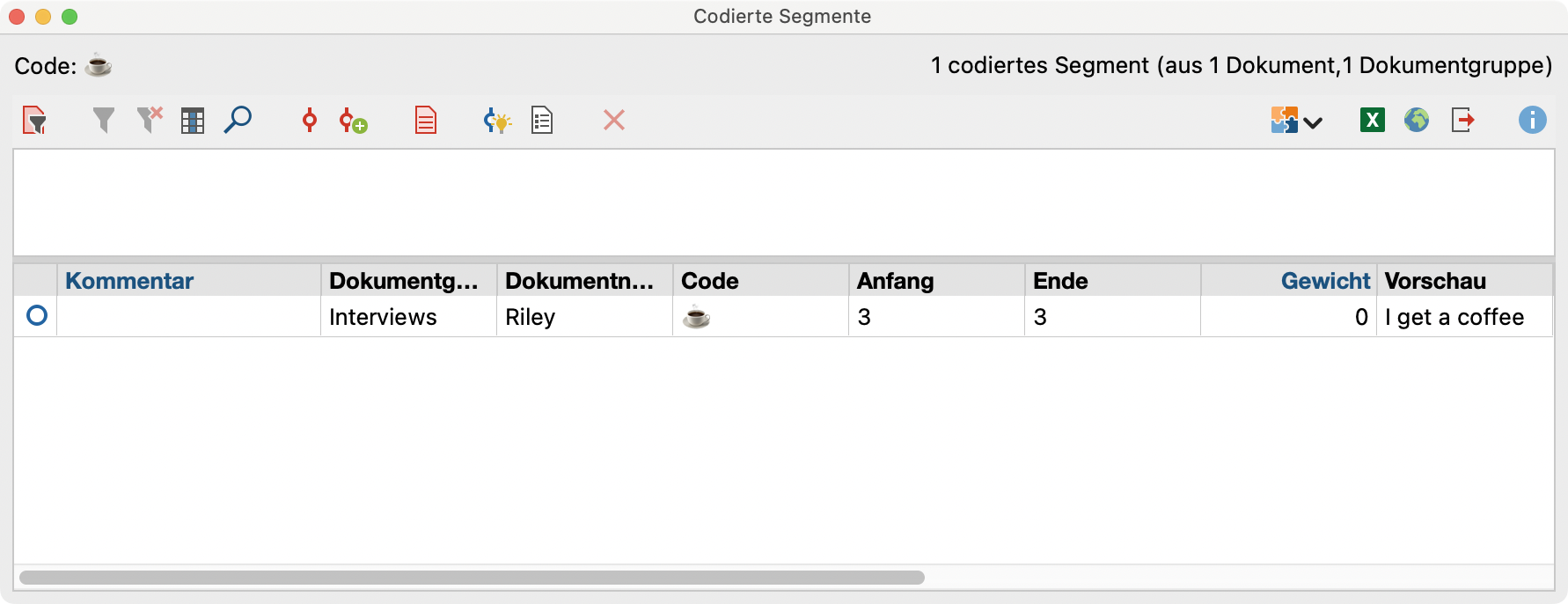
Emojis ersetzen an den meisten Stellen das Codesymbol für Codes und so findet sich das Emoji beispielsweise auch in der Quellenangabe im Fenster „Liste der codierten Segmente“. Auch in tabellarischen Ansichten wie etwa der „Übersicht codierte Segmente“ wird das emoticode in der ersten Spalte anstelle der Kreise für die Codefarben dargestellt und die ganze Tabelle lässt sich nach den Emojis sortieren.


Emojis in MAXMaps und den Visual Tools
Statt des Codesymbols wird in MAXMaps beim Einfügen von emoticodes das jeweilige Emoji-Symbol angezeigt. Im Code-Matrix-Browser, dem Code-Relations-Browser und in der Codeline wird ebenfalls statt des Codesymbols das Emoji angezeigt.
Das Dokumenten-Vergleichsdiagramm symbolisiert in komprimierter Form die Anteile von Codes pro Absatz für jedes für die Darstellung ausgewählte Dokument. Verwendet werden dabei die Codefarben, nicht die Emojis.
Im Dokument-Portrait wird statt der Codefarben das Emoji visualisiert. Bei Überlappungen von Codierungen lässt sich mithilfe der Funktion „Mischen“ eine Mischfarbe darstellen. Bei emoticodes wird hierfür – genauso wie bei anderen Codes – die in der „Liste der Codes“ zugeordnete Farbe verwendet.
